统一博客系统变更日志
前言
这篇文章是汇总历史发布过的,所有关于我的博客编写发布系统文章。文章以时间线倒序的方式罗列整理。
2022-04-07 博客主题必备功能
- 支持数学公式
- 支持 mermaid 流程图
- 支持标准的 Markdown
2022-02-13 统一博客编写环境
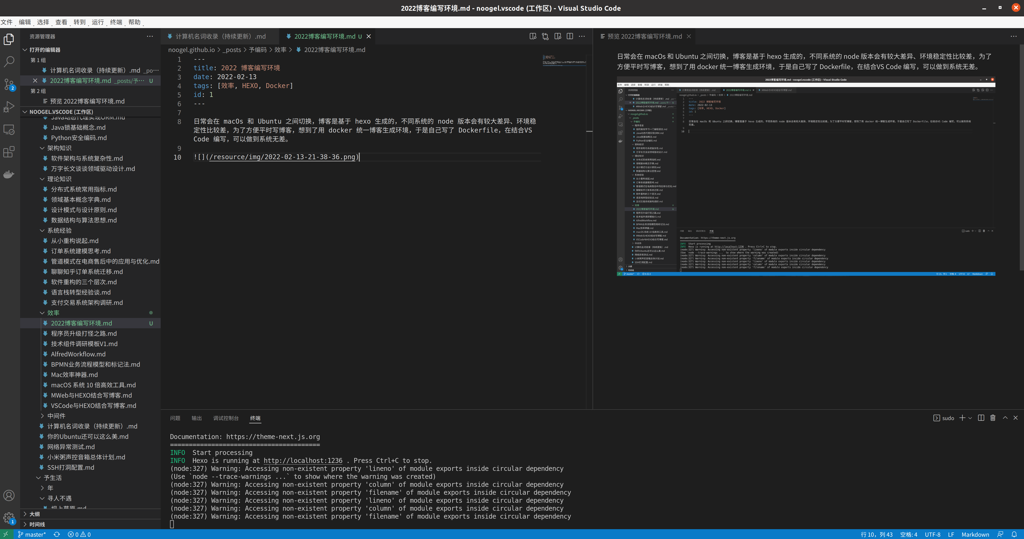
日常会在 macOS 和 Ubuntu 之间切换,博客是基于 Hexo 生成的,不同系统的 Node 版本会有较大差异、环境稳定性比较差,为了方便平时写博客,想到了用 Docker 统一博客生成环境,于是自己写了 Dockerfile,在结合 VS Code 编写,可以做到系统无差。

日常开发只需要在 VS Code 中边写边预览,图片是通过 PasteImage 插件快捷键插入。预览和发布只需要以下两个命令即可。
预览本地博客:alias run-blog='docker exec -it container_id python utils/goto.py blog'
发布博客文章:alias push-blog='docker exec -it container_id python utils/goto.py push'
Docker 项目:https://github.com/noogel/noogel.github.io.docker
2020-04-05 VS Code 与 HEXO 结合写博客
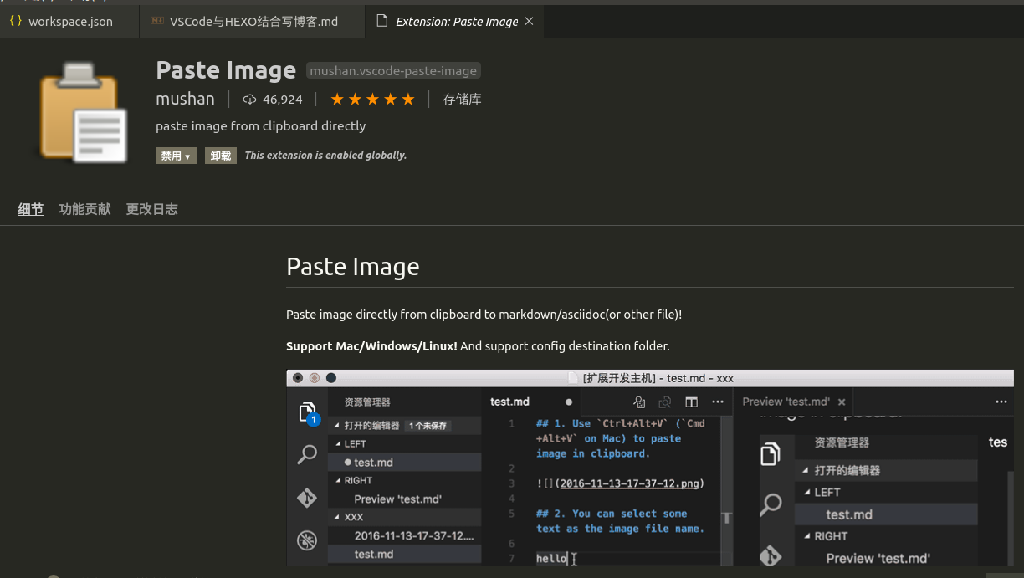
在 mac 机器上可以使用 mweb 来写博客,比较好用的地方就是可以直接把剪贴板的图片粘贴上来,缺点是 mac 键盘超难用并且不支持窗口内开启命令行。平时在家的时候都用 Ubuntu 台式机,博客使用 VS Code 编写,一直以来阻挡我的是图片的粘贴特别费劲,今天发现一个很好用的插件 pasteimage,可以直接将剪贴板图片粘贴到 markdown 使用,并且支持配置保存路径。

然后按照教程配置好参数:
1 | { |
就可以直接将图片粘贴到 markdown 中,其中遇到个问题就是配置不生效,会导致文件直接保存到当前文件目录,具体配置方法可以参考下面连接。
https://www.crifan.com/vscode_how_to_config_setting_plugin/ 这篇文章写的很详细了。
https://github.com/mushanshitiancai/vscode-paste-image 这篇是配置教程,里面有些地方比较容易被误导。
对于Linux系统需要有 xclip 支持,使用的时候会给提示的。

另外记录一下 Ubuntu 的截屏和粘贴快捷键:
1 | Ctrl + Shift + Print Screen // 区域截屏到剪贴板 |
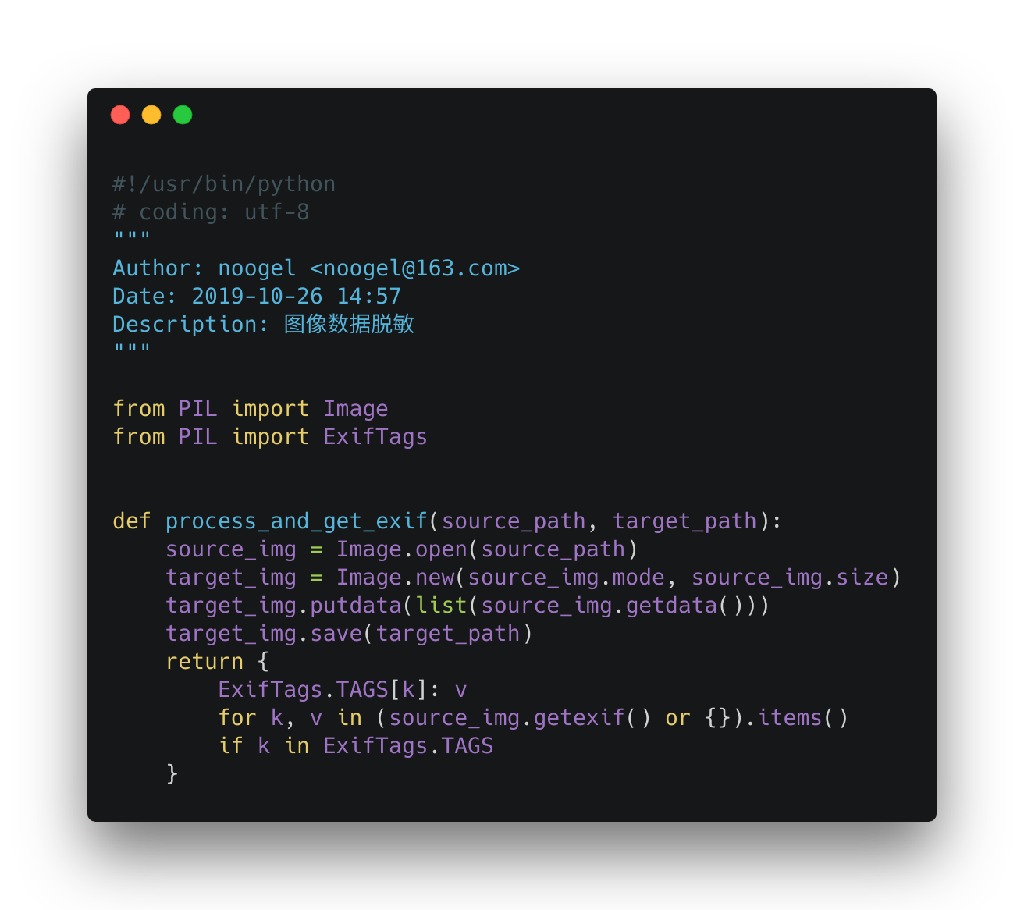
2019-10-27 基本的照片脱敏处理
我们平时拍照的照片中会包含很多额外信息可能暴露我们的地理位置、拍摄数据、拍照时间等信息。在一些网站上传原图时会暴露这些敏感信息,这个脚本主要用来通过 pillow 库将照片的 exif 信息抹掉。

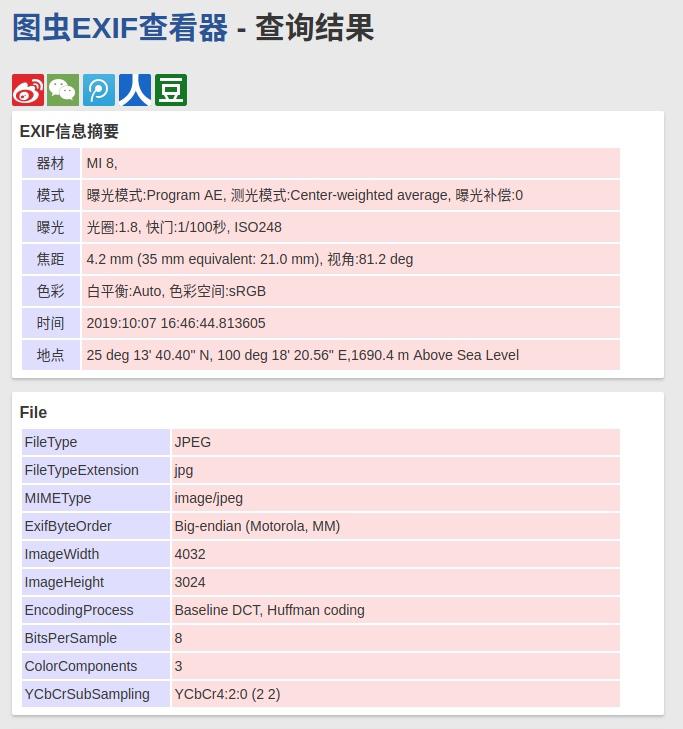
其它校验网站: https://exif.tuchong.com/
通过这个网站也可以查看这些额外信息:

2017-12-06 MWeb 与 HEXO 结合写博客
『MWeb 是 Mac 平台上一款专业的 Markdown 写作、记笔记、静态博客生成软件。』主要有以下几个优点:
- 拖入图片即所见。
- 可以边写边展示。
- 再配合开发的Python处理脚本可以一行命令自动保存发布。